Chrome OS 94へアップデートされて3週間ほど経過しますが、追加された新機能や拡張機能などはまだまだあるようです。
今回発見された機能は、フラグを有効にすることでChromebook上のプログレッシブウェブアプリ(PWA)や近くのデバイスとウェブコンテンツ(ページ)を簡単に共有できるようになるものです。
これまでChrome OSのシェア機能はありましたが、それがもう少し便利になったというイメージです。
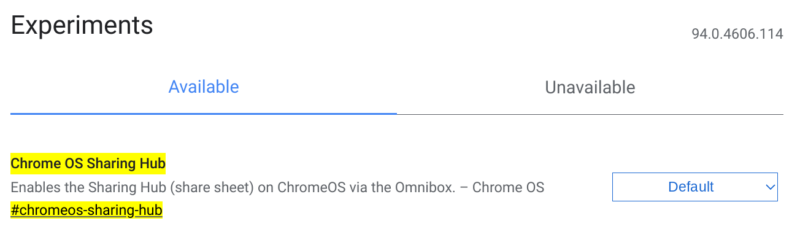
この機能を使うためには、まずフラグ chrome://flags#chromeos-sharing-hub を有効にする必要があります。

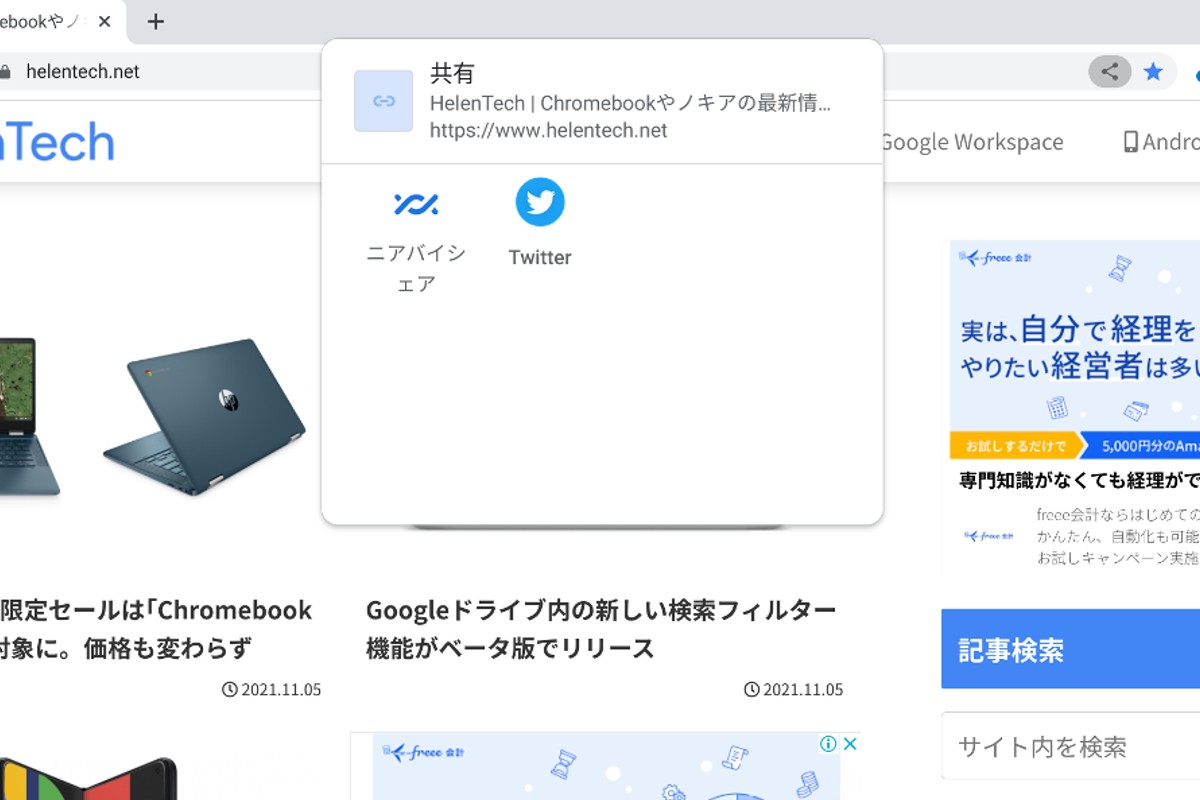
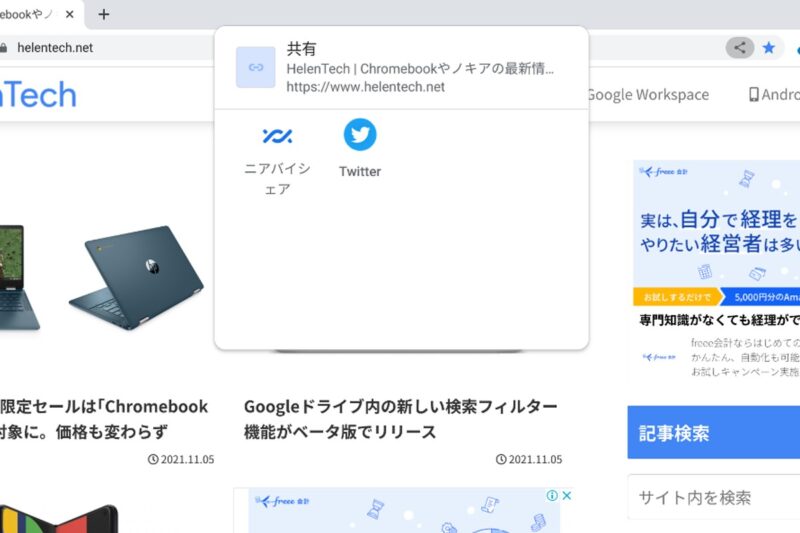
Enableにして再起動したあとにChromeブラウザを立ち上げると、アドレスバーの右側に共有アイコンが表示されるようになり、閲覧しているページに関係なく常に表示されます。
そのアイコンをクリックすると、Chromebookにインストールされているプログレッシブウェブアプリ(PWA)かNearby Shareを選択するポップアップが現れます。

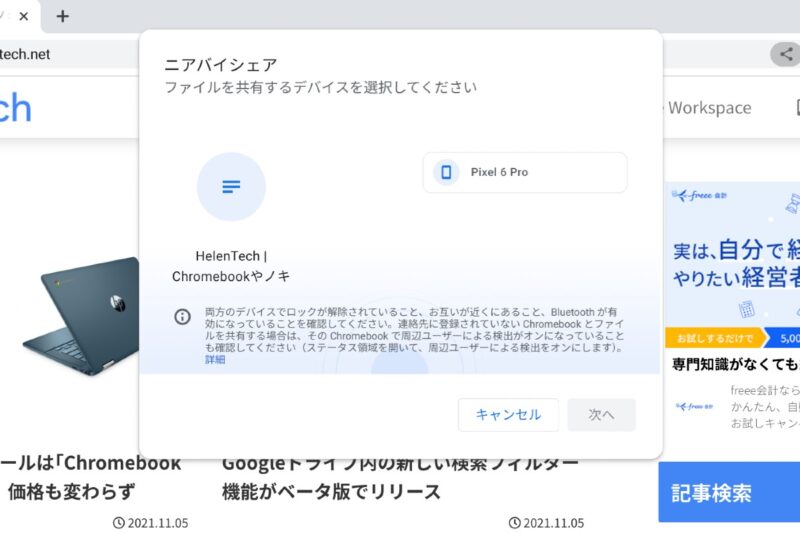
その後は指示にしたがって進めていくことで、簡単にシェアできます。


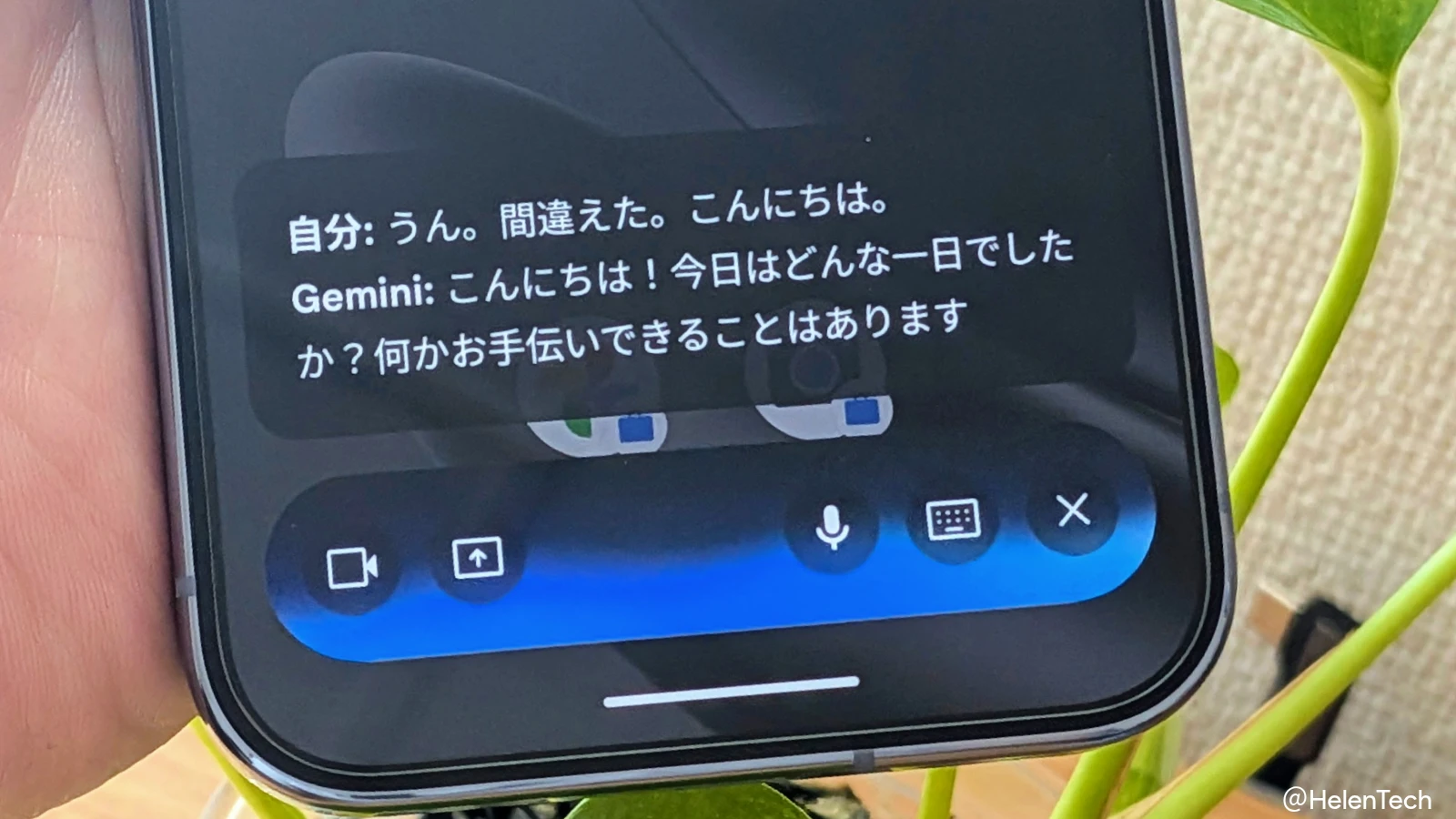
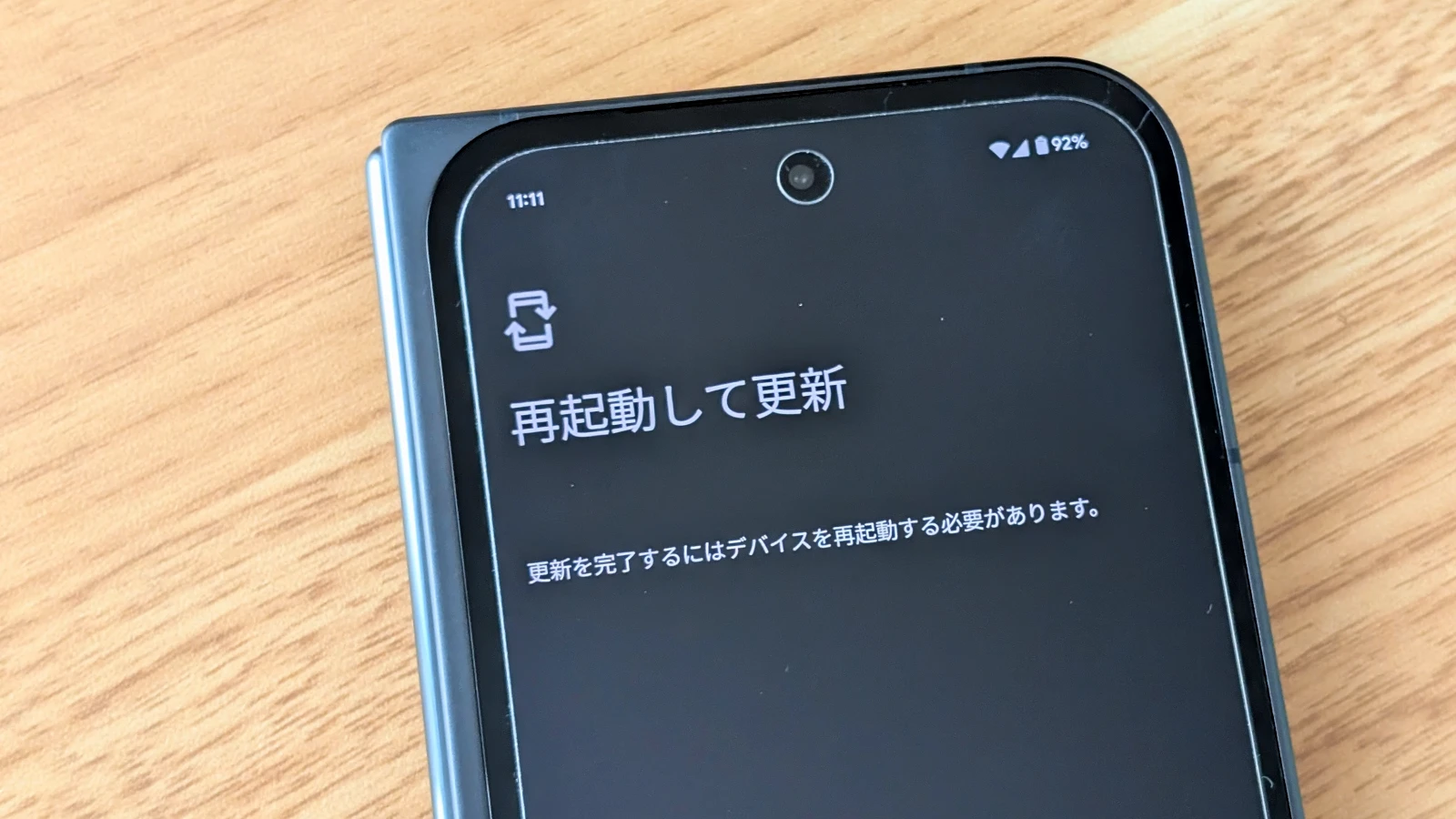
ちなみにNearby Shareを使うとスマホでは下記のように表示され、URLをコピーするかChromeで開くか、さらに共有するかの選択肢があります。
デバイスやアプリを跨いでコンテンツを共有するにはまだサードパーティの拡張機能が便利な場合もありますが、Chromebookでネイティブに動作する機能が充実してくることは嬉しいですね。
ちなみに今回はChromebookとChrome OSで取り上げましたが、WindowsやMacのChromeブラウザでも”sharing hub in omnibox”や”sharing hub in app menu”といったフラグがありました。
Chromebook以外でも試すことはできますので、興味のある人はチェックしてみてください。