Speedometer は Google が推奨しているブラウザベンチマークの1つで、Google に限らず Apple や Firefox、果ては Microsoft も関与して開発されていますが、その新しいバージョンとなる Speedometer 3.0 がリリースされました。
Google によればこの Speedometer のプロジェクトの目標は「Web パフォーマンスに関する共通の理解を深め、ユーザー エクスペリエンスを向上させるための改善を行うこと」としており、スコアを取得して計算する方法を改善し、より詳細な結果や幅広い種類のワークロードを導入したことを伝えています。
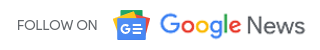
Speedometer 3.0 では React、Vue、Angular、Preact、Lit、Backbone、Svelte などのフレームワークを考慮しており、更新されたワークロードにはこれまでの Todo アプリだけでなく、複雑なWebページ、ニュースサイト(シングルページアプリケーション/SPA)、グラフアプリ、ダッシュボード、コードエディターなどが含まれています。



なお、ワークロードが増えたことで算出結果が2.0のときとは異なっているようです。そのため、今まで貯めてきた2.0の結果をそのまま比較することはできないので注意が必要です。
Speedometer はブラウザベンチマークのため Chromebook でも簡単に使うことができ、ベンチマークを測定するときに非常に役立つツールなのでぜひ試してみてください。
ちなみに Google 以外にも Apple、Mozilla、Microsoft もこの取り組みについた説明をブログ等で投稿しています。