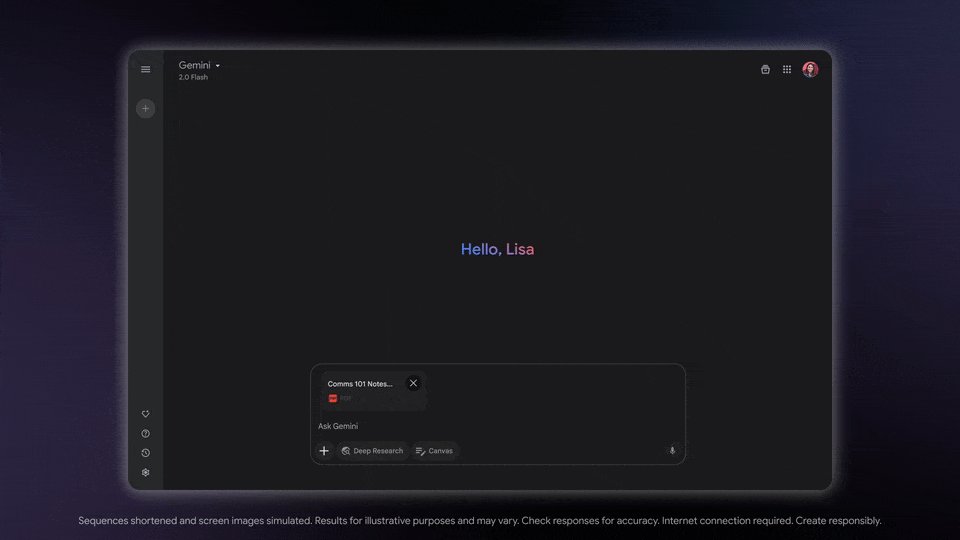
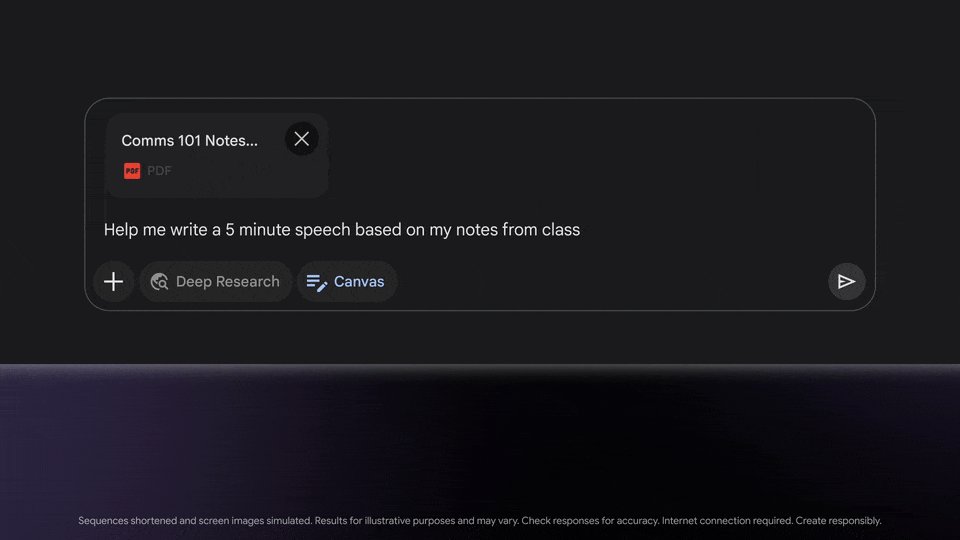
Google は Gemini の新機能として、ユーザーがリアルタイムでドキュメントやコードの作成、フォーマットの変更などを行える「Canvas」を導入したことを発表しました。
Google Gemini の「Canvas」機能は、2024年10月に OpenAI が ChatGPT に導入した同名の「Canvas」ツールに影響を受けていると思われ、このツールもリアルタイムで AI とのコラボレーションによる編集機能が大きな特長です。ただし、こちらは Google エコシステムとのシームレスな統合が重視され、Canvas から Googleドキュメントへのエクスポートもサポートされています。
この Canvas を使うことで、ユーザーは Gemini アプリ内でドキュメントやコードを作成し、直接記述や編集することができ、その変更はリアルタイムで表示されます。主に最初の下書きを作成し、Gemini のフィードバックと編集の提案を受けながら、即座に改良できるように設計されています。
例えば、ドキュメントの編集であればユーザーは段落を選択し、Gemini に段落のトーン(カジュアルかフォーマル)や長さを調整したり、提案を受けることができます。ここではエッセイ、ブログ、レポートの修正など、様々なドキュメントの作成サポートを目的としています。

コードの生成とプレビュー機能については、Gemini で HTML、React、その他のフロントエンドのコードを生成できるだけでなく、コードがどのように機能するかのライブプレビューも提供します。編集も可能なため、ユーザーは変更をリアルタイムでプレビューしながらコーディングすることができます。

Gemini への Canvas 導入により、複数のアプリケーションを切り替えることなく1箇所で作成と編集ができるようになります。とくにコード作成のサポートは、学生がコーディングを効率的に学習できるようにし、開発者が初期のバージョンを素早く作成できるようにすることを目的としています。
現在、Canvas は Google Workspace Business および Education ユーザー向けに Web アプリ(
gemini.google.com ) で提供されており、後日 Gemini モバイルアプリでもサポートされる予定です。
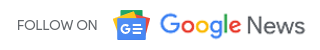
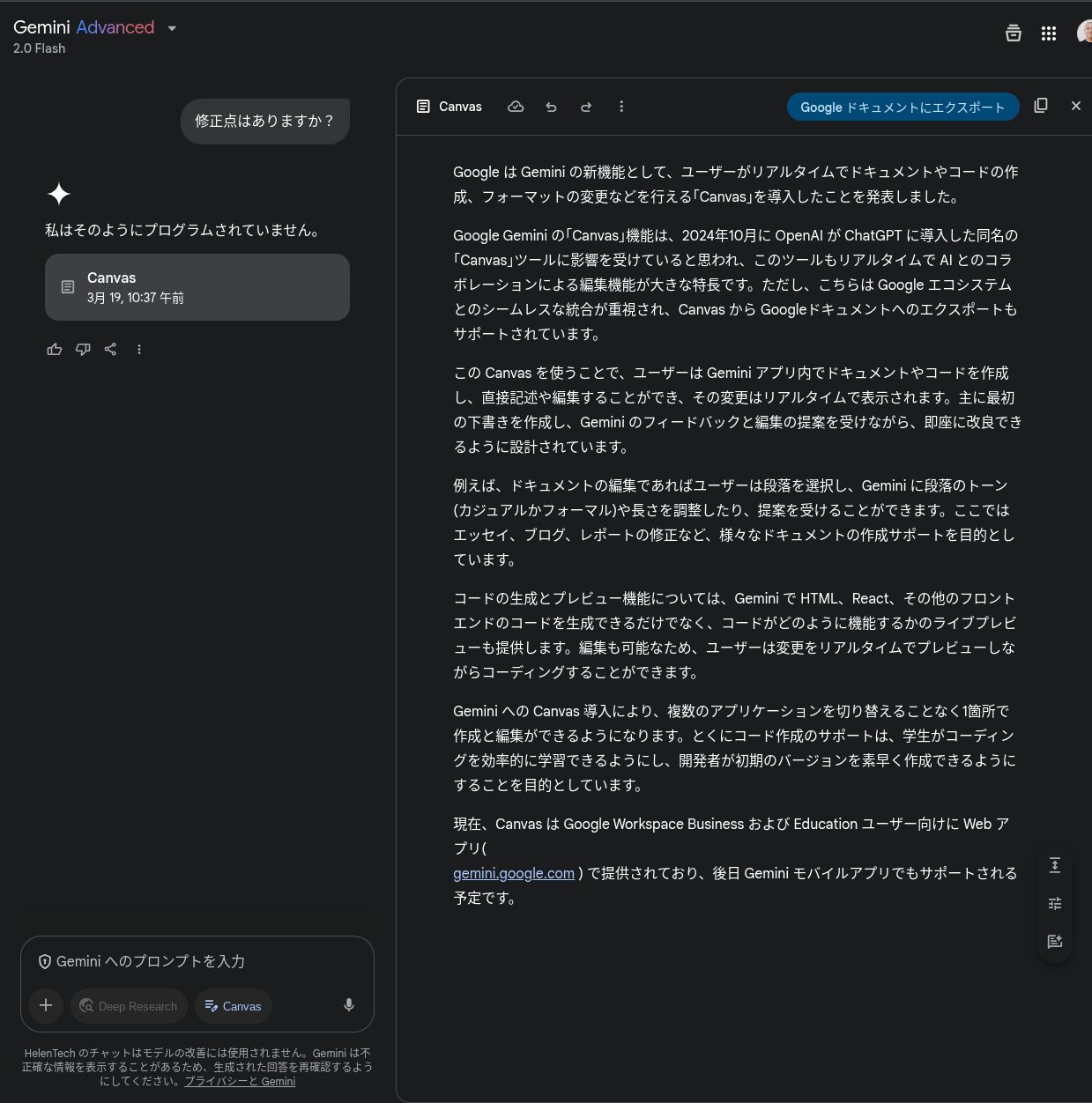
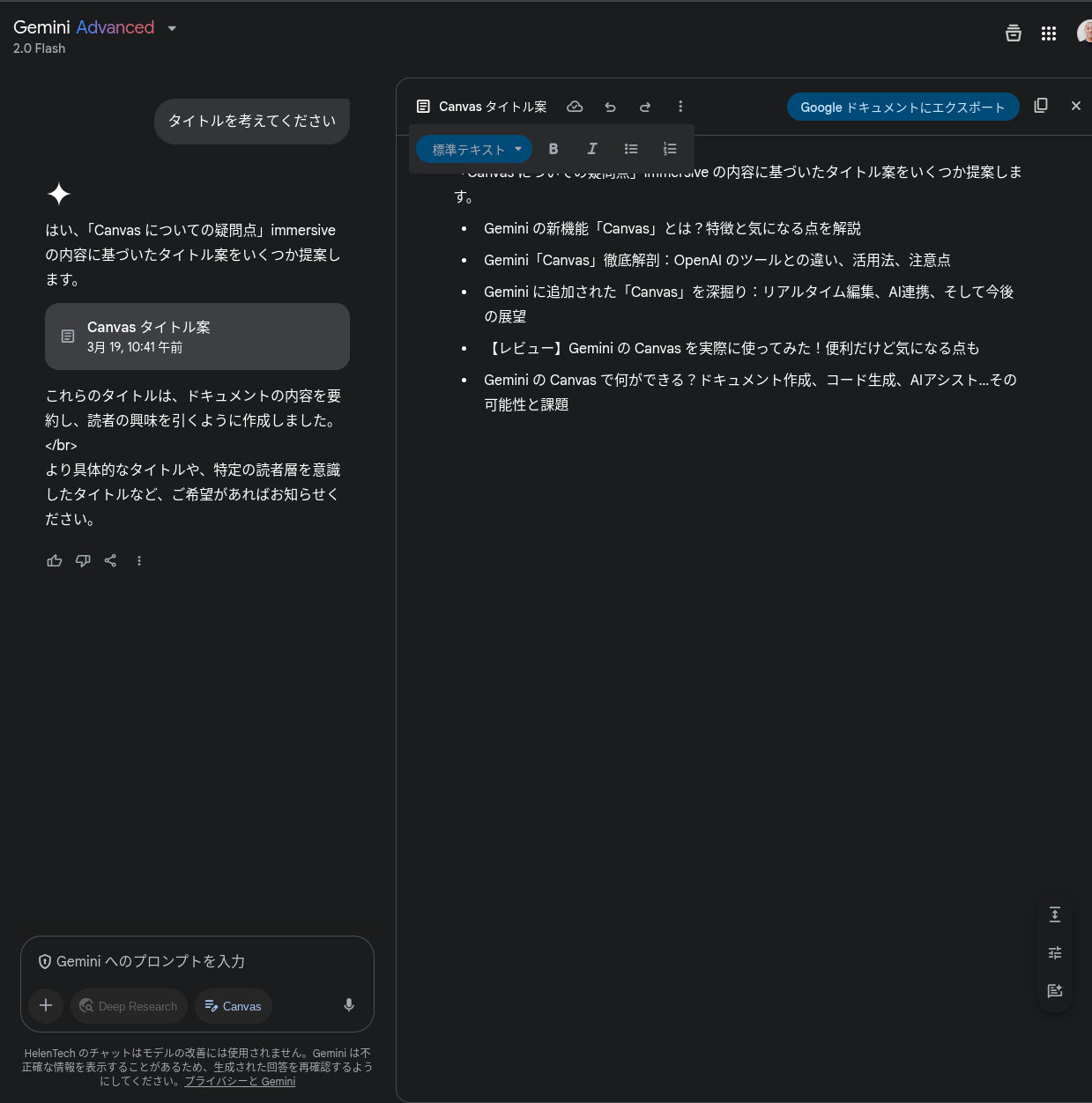
ちなみに、この記事を作成するにあたり試してみましたが、Canvas で表示中にプロンプトを入力すると、Canvas の編集画面側に Gemini の応答が表示されてしまい、編集中の内容が消えることがありました。元に戻すことはできますが地味に不便ですね。
以下のスクリーンショットでは、記事を修正してからタイトルを考えてもらったら、編集画面を上書きしてきた例です。


今後、こういった挙動が改善してくれることを期待しています。