すでにいくつかの Google アプリが新しい Material 3 Expressive によるデザインの刷新が報告されていますが、続けて Google のファイル管理アプリ「Files by Google」も Material 3 Expressive の要素を試験的に導入し始めていることが報告されました。
この情報は Android Authority が Files by Google アプリのベータ版を APK 分析によって確認したもので、再設計されたフローティングアクションボタンと中央への移動、サムネイルの大型化、新しいプログレスバーのデザインなどが含まれます。
Material 3 Expressive とは
Android の UX デザイン言語として今後主流になると見られる「Material 3 Expressive」は、今年後半に広範な展開が予定されており、Android 16 QPR1 ベータで初めて登場すると予想されています。 これに先立ち、いくつかの Google アプリでは既に Material 3 Expressive の採用が始まっており、「Files by Google」もその流れに加わった最新のアプリとなります。
Files by Google で確認された変更点
Android Authority によると、Files by Google のベータ版 v1.7528 の APK コード内に Material 3 Expressive のコンポーネントが含まれており、リリースに先立ってその一部を有効化することに成功したとのことです。
主な変更点は以下の通りです。
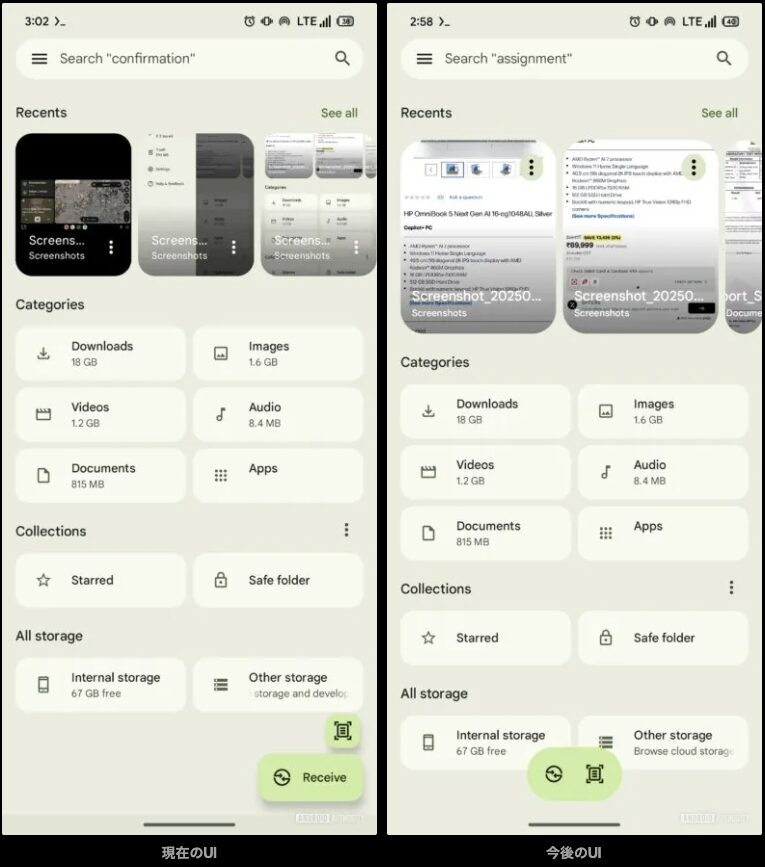
- アプリのホーム画面:
- これまで画面右下に配置されていた「クイック共有」と「ファイルスキャナー」のフローティングアクションボタン (FAB) が、画面中央に並んで配置されるように変更
- ボタンのデザインも変更され、「最近使用したファイル」のサムネイルも大型化
- 画像ビューア:
- アプリ内の画像ビューアにおける「編集」と「かこって検索」のフローティングアクションボタンも同様のデザイン変更
- サイドバー:
- サイドバーのパディングやサイズにも変更が見られますが、これが意図的なものかは現時点では不明
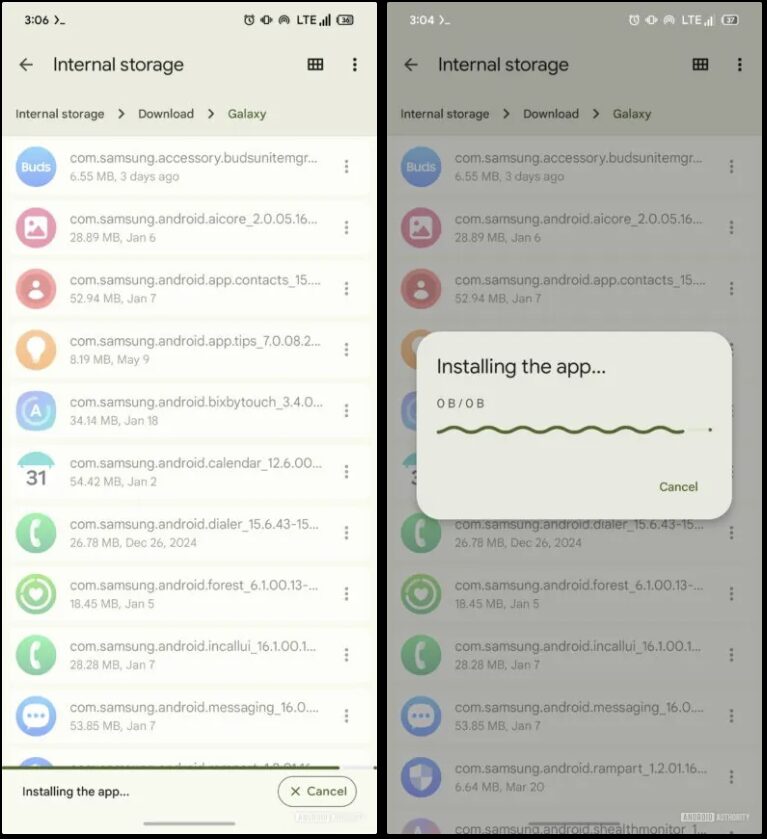
- プログレスバー:
- APK ファイルのインストール時やファイルを ZIP 形式に圧縮する際に表示されるプログレスバーのデザインも新しくなります。 現在の UI では画面下部に表示されますが、新しい UI では画面中央に戻り、波打つようなデザインに変更


まとめ
今回は、Files by Google アプリでテストされている Material 3 Expressive に基づく新しい UI の変更点についてお伝えしました。フローティングボタンの刷新やサムネイルの大型化など、視覚的に大きな変化が見られそうです。
ただ、ボタン類が中央に配置されると見た目は良いのですが、片手で(とくに右利きユーザー)操作しようとするときに、少し指の移動量が増えて手間がかかるかもしれません。逆に筆者のような左利きユーザーにとっては少し使いやすくなるので、一長一短になるのは仕方ないかもしれないですね。
なお、これらの変更は、現時点ではアプリ内で有効になっていません。 Google はまだこれらの機能に取り組んでおり、最終的なリリースではこの形で提供されない可能性もあることに注意が必要です。