Google は、今月開催される Google I/O 2025 で発表予定だった新しいデザイン言語「Material 3 Expressive」に関するブログ記事を誤って公開していたことが報告されました。
この記事はすぐに削除されましたが、9to5Google によれば Web アーカイブサービス Wayback Machine で保存されており、その内容から Material 3 Expressive の開発背景や大規模なリサーチの詳細が明らかになりました。
Material 3 Expressive とは?
Material 3 Expressive は、Google が「デザインの大胆な新方向性」と位置付ける、Material Design システムの次世代アップデートです。「M3 Expressive」や「expressive design (表現力豊かなデザイン)」とも呼ばれます。
Google によると、これは「これまでで最もリサーチされた Google デザインシステムのアップデート」であり、アプリが「『クリーン』で『退屈』なデザインを超えて、感情レベルで人々とつながるインターフェースを作成する」ことを目的としています。
開発の背景
開発のきっかけは 2022 年に遡り、Material Design チームは、「なぜこれらのアプリはすべて同じように見えるのか?退屈ではないか?感情を高める余地はないのか?」という疑問を持ったことに始まるとしています。
この疑問から、リサーチ、デザイン、エンジニアリングにまたがる共同調査が開始され、単にデータに基づいてデザインを決定する(例えば「41 種類の青色の調査」のような)アプローチではなく、より本質的な探求となりました。過去 3 年間、Material Design チームは数十回のデザインとリサーチのイテレーションを重ね、世界中から 18,000 人以上の参加者を得て、46 件の独立したリサーチ研究を実施しています。
デザインの基本原則
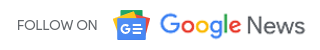
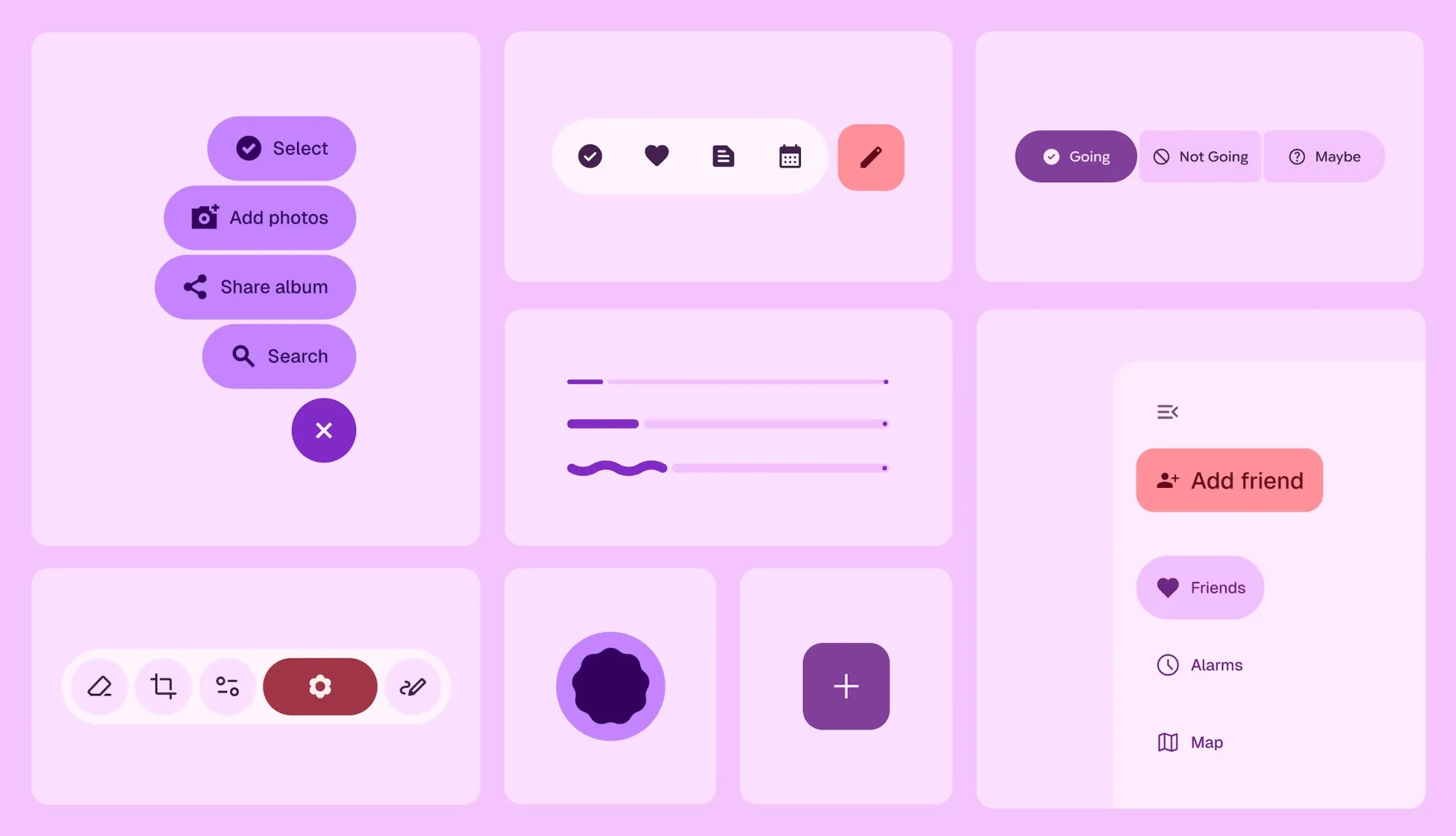
Material 3 Expressive のデザインは、「色、形、サイズ、動き、境界線 (Containment)」の要素を大胆に活用することを特長としています。これらの要素は、インターフェース上で重要な部分を目立たせ、関連する要素をグループ化することで、見た目の魅力だけでなく、使いやすさの向上にも貢献します。

主な特長とリサーチ結果
Material 3 Expressive の特長的なコンポーネントとして「フローティングツールバー」が挙げられます。これは画面幅いっぱいに広がらないボトムバーで、Google チャットなどで既に見られるスタイルに似ています。

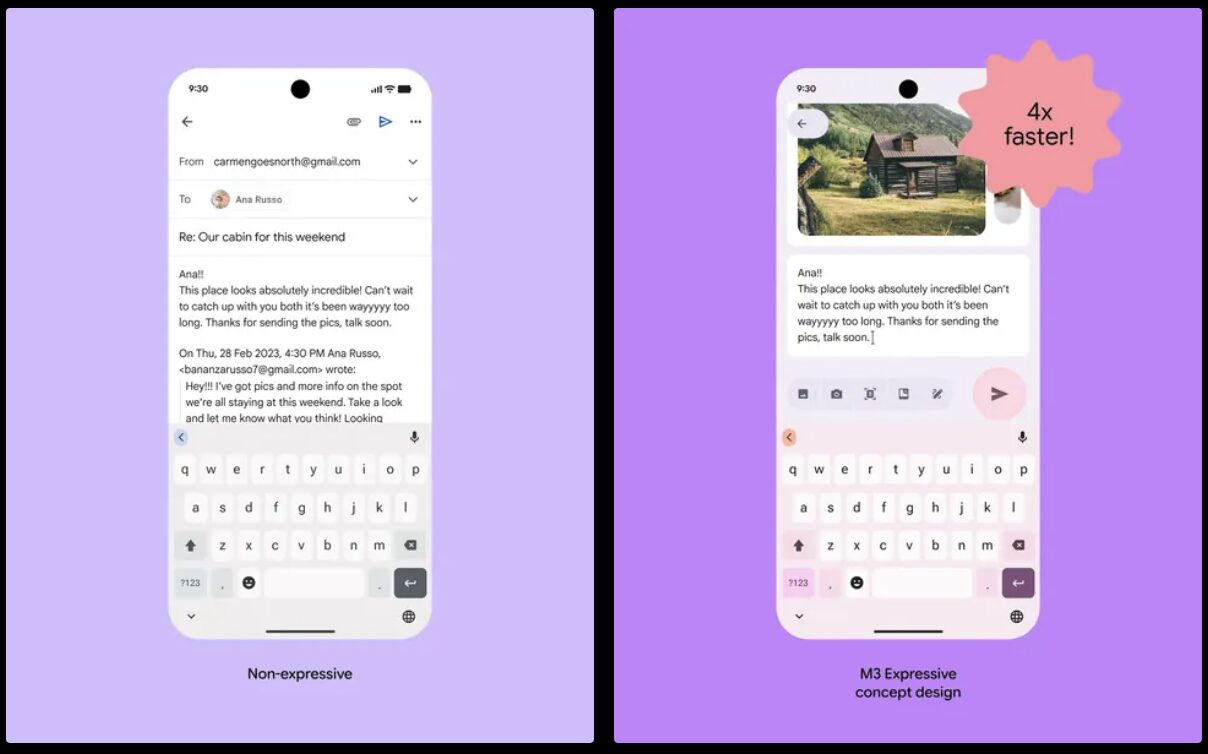
Google のリサーチでは、Material 3 Expressive デザインが従来の Material 3 デザインと比較して、ユーザーが主要な UI 要素を最大 4 倍速く見つけられるようになるなど、ナビゲーション速度の向上に寄与することが示されました。さらに、年齢による操作速度の差が縮小する傾向も見られました。これにより、ユーザーは Material 3 Expressive になることで使いやすさが向上することが期待できます。
また、調査によると、Material 3 Expressive デザインは年齢を問わず、従来の iOS デザインよりも強く好まれる傾向があり、特に 18~24 歳の若年層で顕著でした。また、「エネルギッシュ」「クリエイティブ」といった感情的な側面で高く評価され、製品の「クールさ」や「先進性」といったブランドイメージの向上にもつながることがわかりました。
注意点と今後の課題
これらのデザインはまだコンセプト段階であり、実際の製品にそのまま反映されるわけではない点に注意が必要です。Google 時計アプリの再設計リークなど、より最終的な形に近いものも出てきていますが、今回公開されたのはあくまで方向性を示すものです。
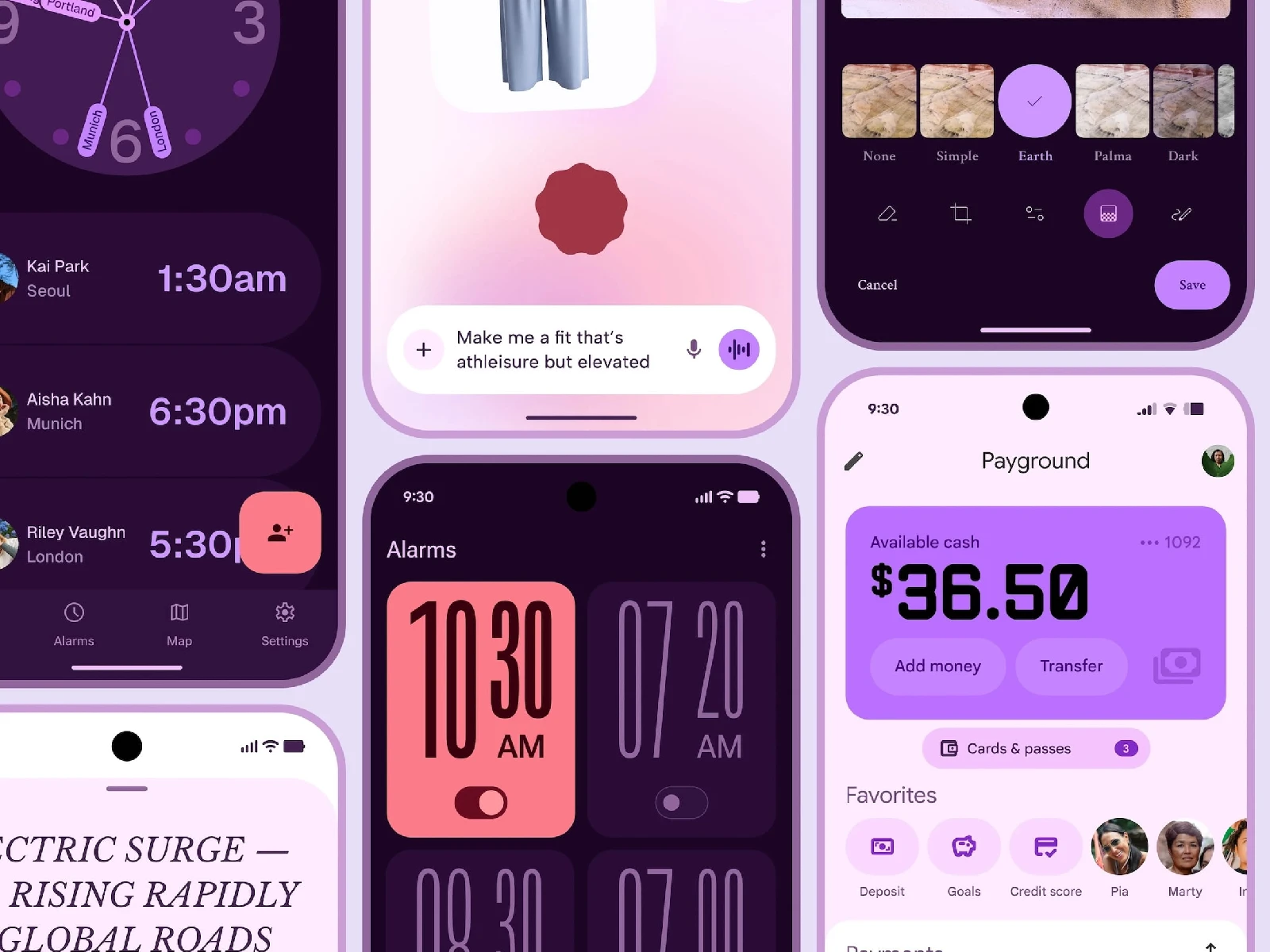
Google は、どんなアプリかによって最適なデザインは違うという点も強調しています。例えば、音楽再生アプリやメールアプリで良いとされる大胆なデザインが、お金を扱う銀行アプリのように、決まった操作方法や見た目が大事なアプリにも合うとは限りません。ユーザーが慣れている基本的な使い方を大きく変えてしまうと、いくら見た目が良くても使いにくくなったり、ユーザーが戸惑ったりする可能性があります。
また、調査では新しいデザインが好まれ、使いやすいとされた一方で、「見慣れない」ことが使いやすさに影響する可能性も指摘されています。これはデザイナーにとって工夫が必要な点ですが、これから多くのアプリで使われるようになれば、次第に見慣れていくことが予想されます。
アプリ開発者にとっては、今の Material 3 デザインから新しい Expressive デザインへスムーズに移行できるかどうかも、重要なポイントになりそうです。
この新しい Material 3 Expressive が、これから Android アプリのデザインにどんな変化をもたらすのか、そして Google 自身のアプリでどのように採用されていくのか、今後の動きに注目です。
日本市場への影響については、日本では依然として iOS のシェアが高い状況です。Material 3 Expressive の採用によって Android アプリ、特に Pixel スマートフォンの使い勝手などが向上すれば、ユーザーにとって代替の選択肢になり得ると思われます。しかし、Apple は独自のエコシステムやブランドを確立しており、デザインの改善だけで市場シェアを大きく変えるのは簡単ではないかもしれません。既存の Pixel ユーザーとしては、Android がより使いやすくなるのであれば、こういったデザインの大幅な変更は歓迎です。
出典: 9to5Google, Wayback